こんにちは!さえです。
先日、自身のSNSのアイコンを変更しました。
今まで実際の写真を使っていたのですが、なんとなく似顔絵とかに憧れがありまして、
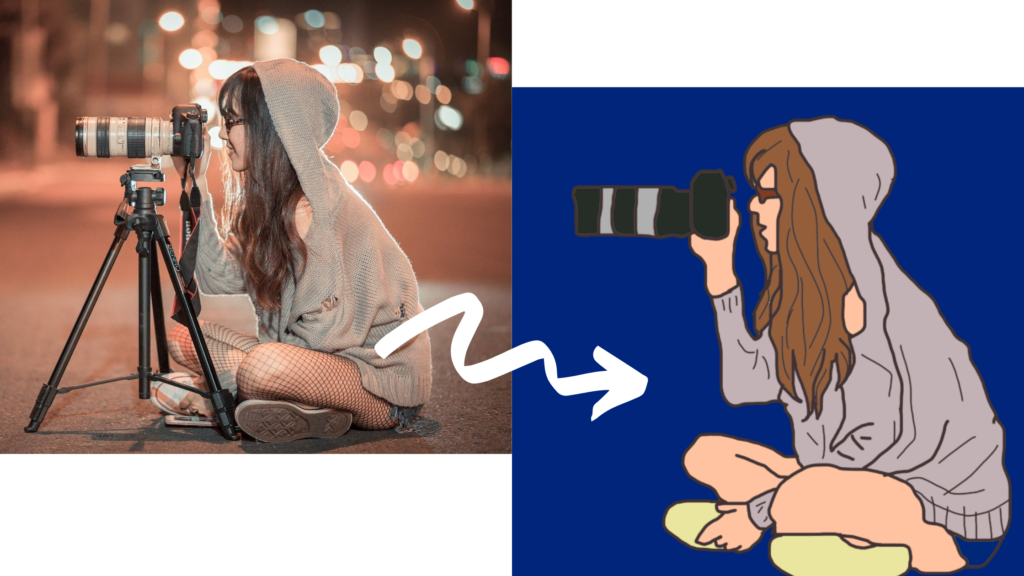
今まで使っていた写真を元にPhotoshopでアイコンを作成してみました。
わたしは本当に絵心がなくてセンスの欠片もないのですが、写真をもとになぞるだけで簡単に作成出来たので、自身の覚書の意味も込めて共有したいと思います。
スクショたっぷりで、しつこいぐらい詳細に説明していきます。
ココナラとかで頼むまででもないけど、アイコン替えたいなと思っている方必見です!

ここではWindowsのパソコンでの編集画面で解説していきます!
Macだとショートカットキーが異なるのでご注意を!!
本格的なイラストをクリエイターさんにお願いしたい方はココナラがおすすめ!
簡単!無料会員登録はこちら広告
前準備
まずはアイコン作成に必要な前準備をしていきます。
画像の準備
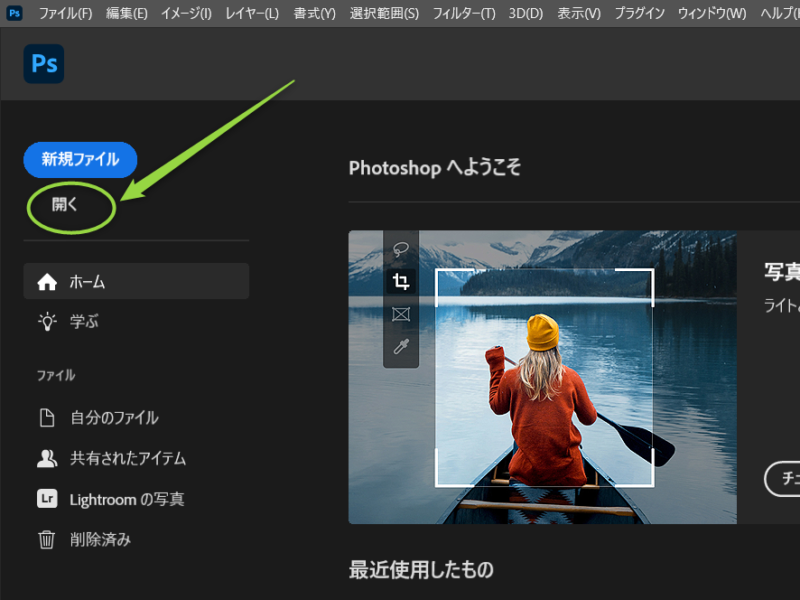
Photoshopのトップ画面の「開く」から写真画像を開きます。

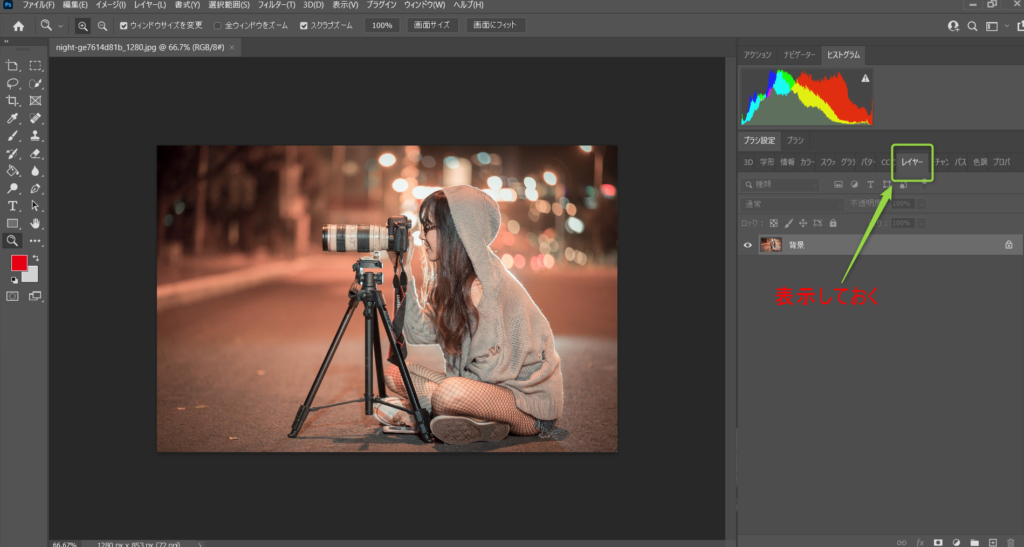
するとこんな画面が表示されます。

レイヤーのウィンドウはよく使うので表示しておくことが多いです。表示されてない場合はF7で表示されます。
レイヤーってなに?となると思いますが、長くなるのでここでは省略します。させてください。笑

今回はフリー素材のカメラ女子の写真をお借りして、アイコン風のイラストにしていきたいと思います。
真っ白なキャンパスを準備
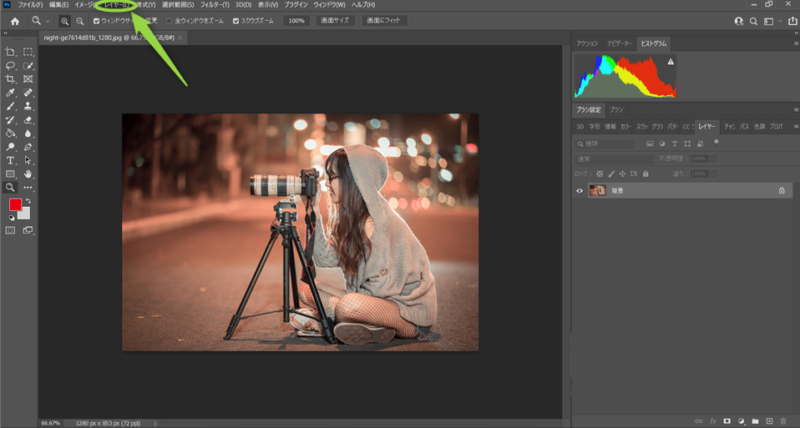
レイヤーから「新規塗りつぶしレイヤー」→「べた塗り」を選択

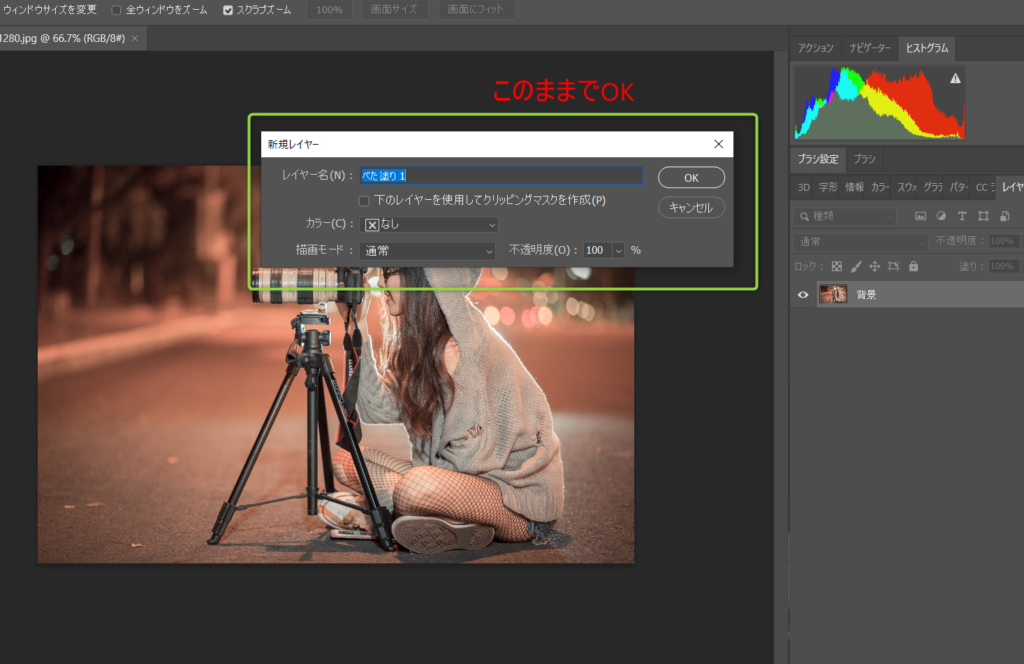
こんな画面が出てくるのでそのままでOKを選択

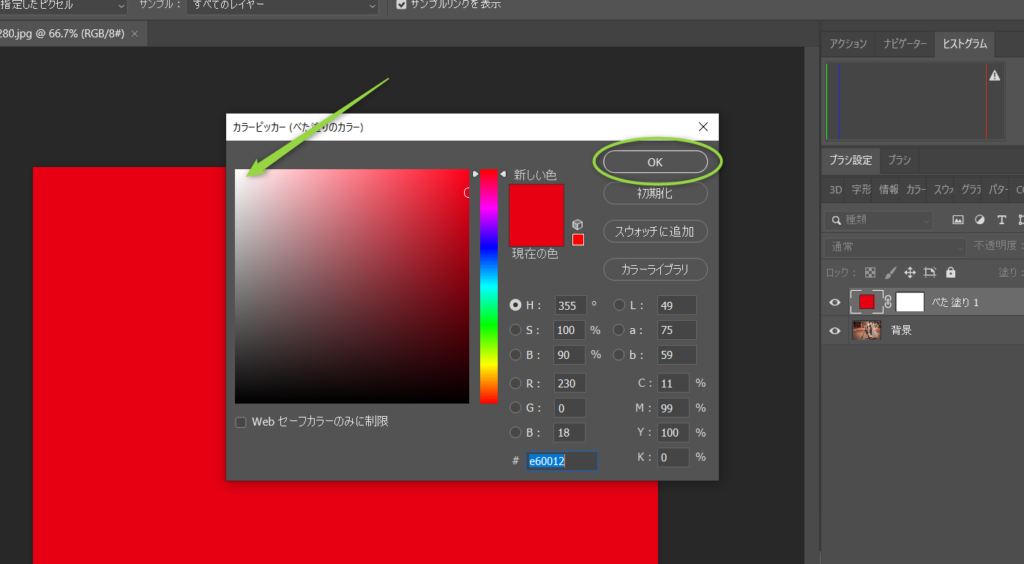
するとカラーピッカの画面が出てくるので、この時点で背景色は白にしておきます。左上の方をクリックして「OK」

元画像を背景からレイヤーに変更
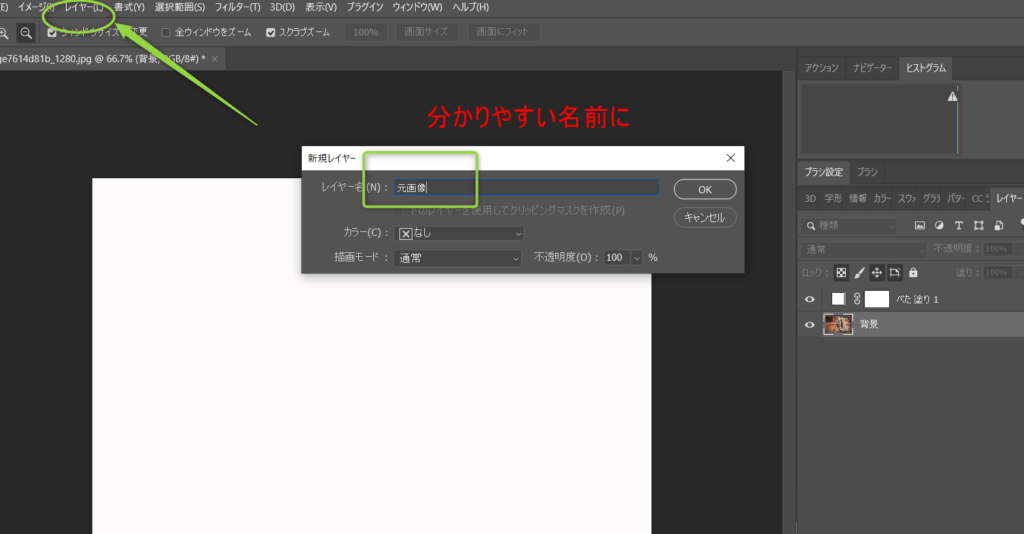
レイヤーから「新規」→「背景からレイヤーへ」を選択
するとレイヤー名をつける画面が出てくるので分かりやすい名前にしておきます。ここでは[元画像]としています。

線画レイヤーの作成
今度は線画をするためのレイヤーを作ります。
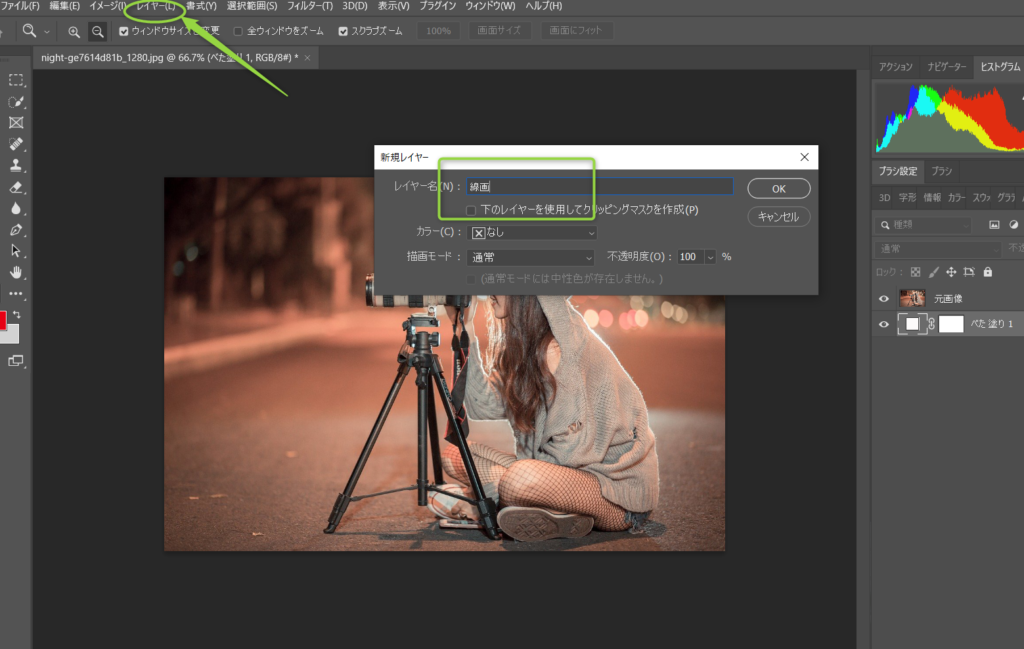
レイヤーから「新規」→「レイヤー」を選択

ショートカットキーは「Shift+Ctrl+N」です。

これも自分が分かるような名前にしておきます。ここでは[線画]に変更。
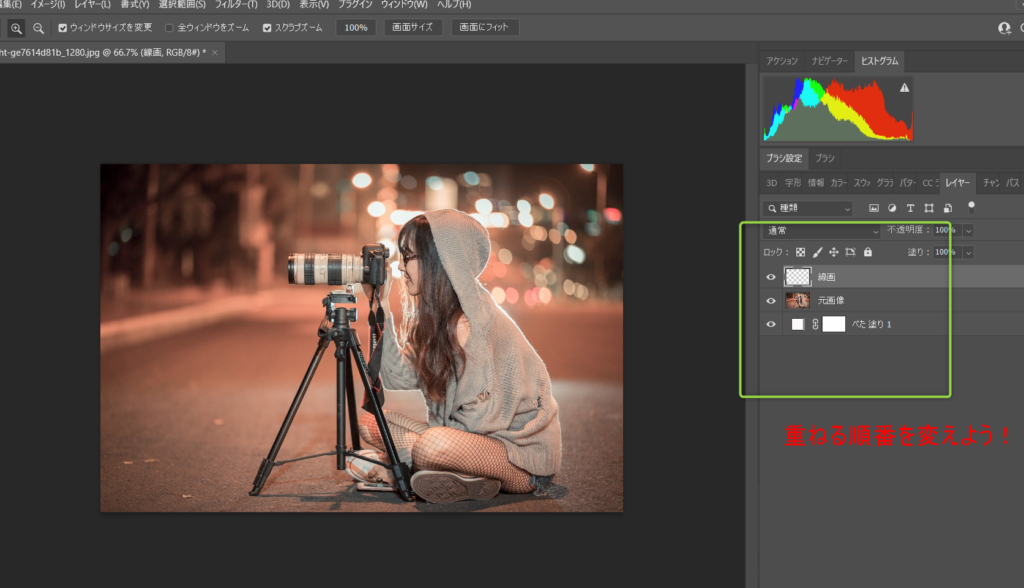
これでとりあえず必要なレイヤーが揃いました。
レイヤーは言葉の通り、それぞれの画像重なっているので、重ねる順番によって表示される画像が変わってきます。

レイヤー一つ一つが紙で、重ねているイメージ!
ここからは下から[べた塗り]→[元画像]→[線画]の順にレイヤーを並べ直して作業をしていきます。

画像をなぞって線画を描こう!
ここからは元画像をもとに線画を描いていきます。
ブラシツールの設定
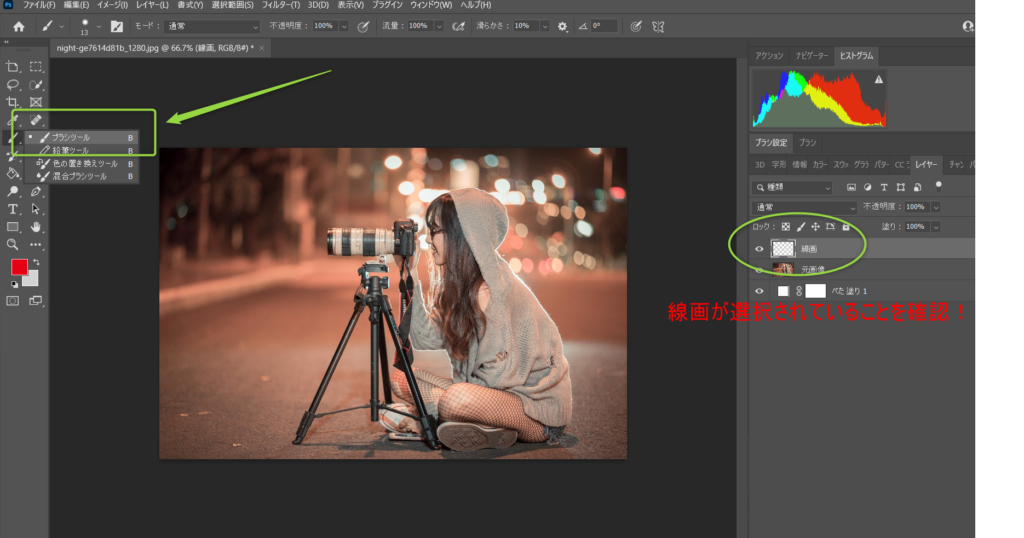
右側のレイヤーウィンドウで[線画]が選択されていることを確認して、左のアイコンのペンのマークを右クリックし、「ブラシツール」を選択します。

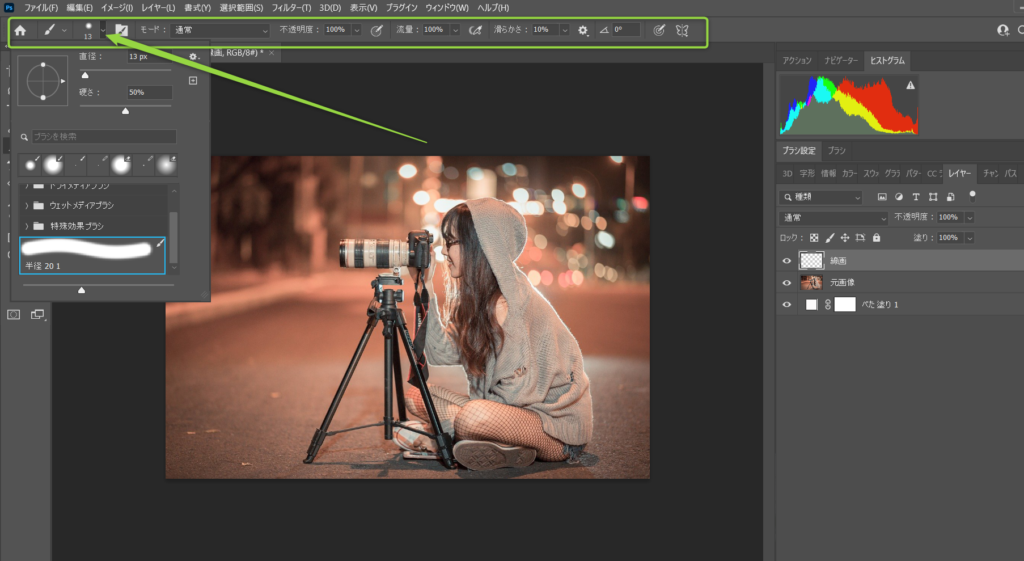
すると画面上にブラシの編集画面が出てくるので、ペンの太さや硬さを調整します。

ちなみに硬さは50%ぐらいがおすすめ。太さは後から変更するのでとりあえずこのままで。
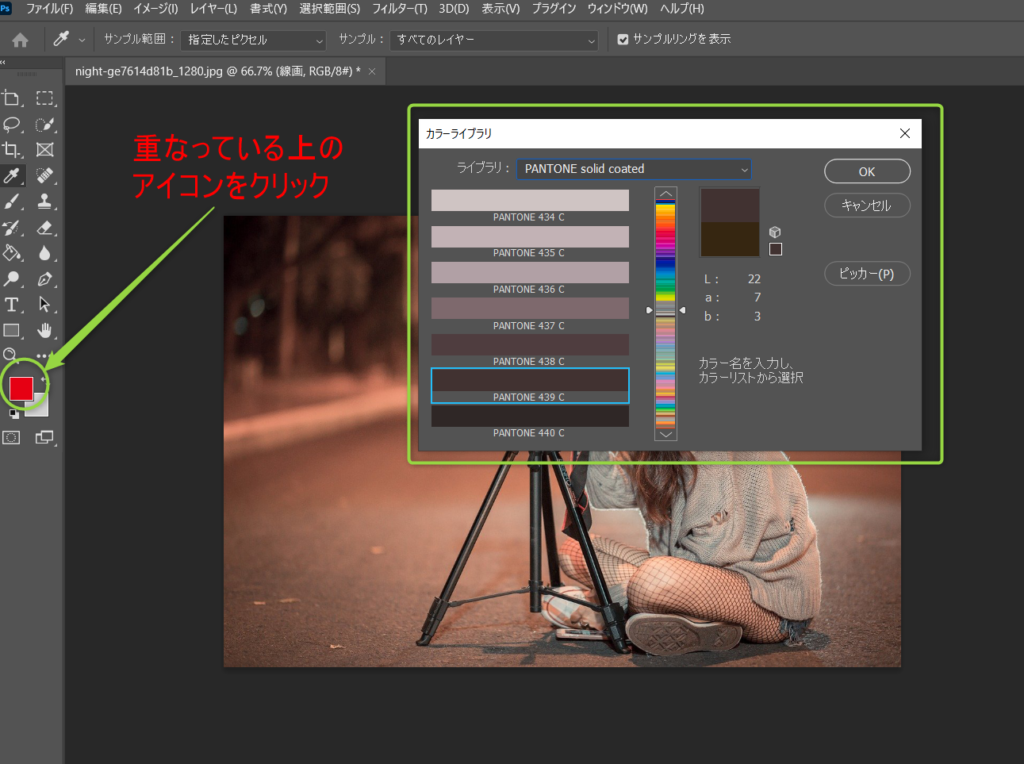
次にペンの色を変更します。画面左下ウィンドウから「線画色の設定」をクリック。

するとカラーの選択画面が出てくるのでお好きな色を選びます。

真っ黒より少し茶っぽい色が、強くなりすぎなくておすすめです。
不透明度の調節
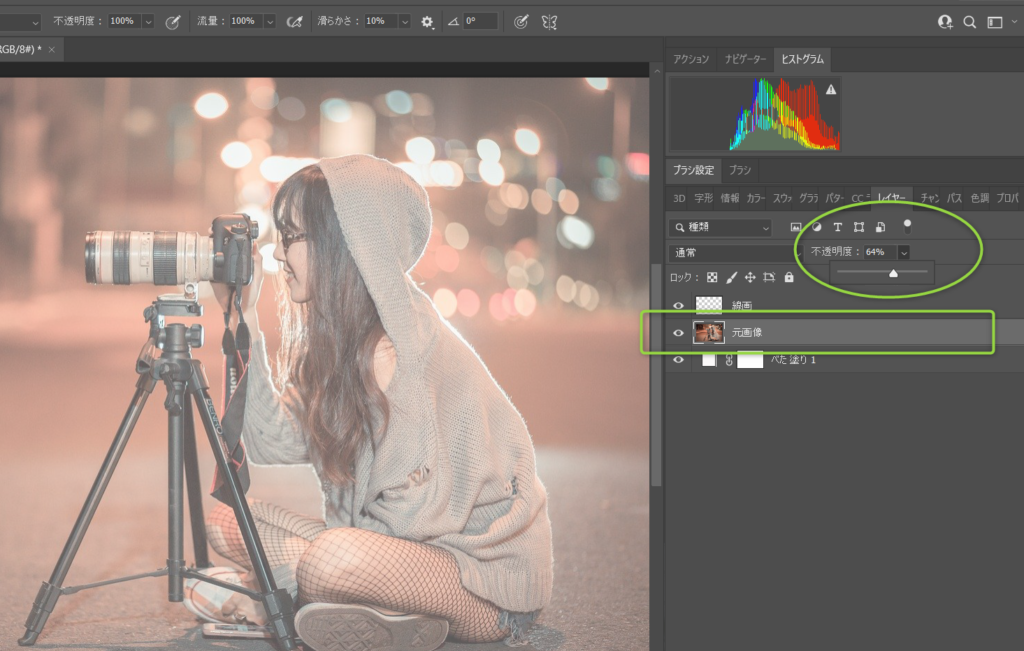
これはやり易さですが、わたしは元画像が少し薄い方がなぞりやすいので、右のレイヤーウィンドウで元画像の「不透明度」を調整してから線画を描いています。

ここでは64%まで下げています。
元画像のレイヤーを選択して編集した後に線画を描く場合は、[線画]レイヤーに選択を戻すことをお忘れなく!
線画

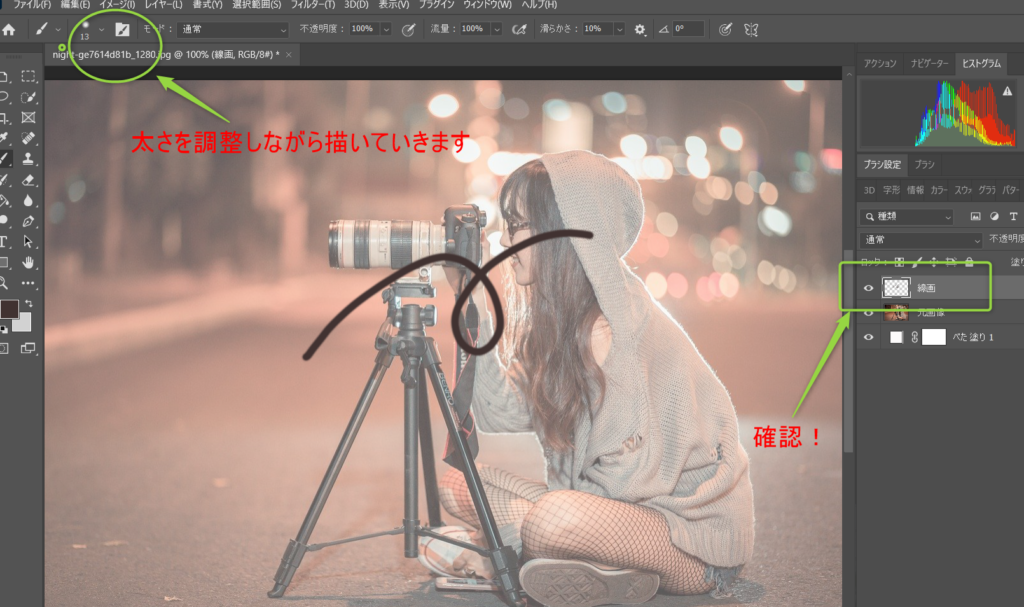
太さを変えながら描いていきます。間違えちゃったり戻したい時は「Ctrl+Z」で一個前に戻れます。

ズームインは「Ctrl++」でズームアウトは「Ctrl+−」です!

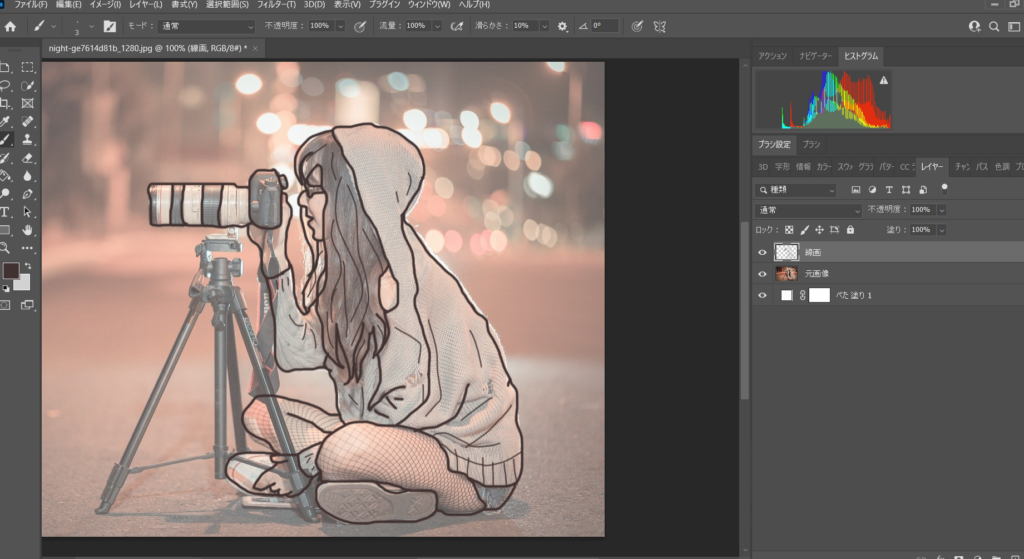
こんな感じで線画が描けました!
洋服のシワとか髪の毛の線は細いペンで描くとそれっぽくなります。
線画の確認
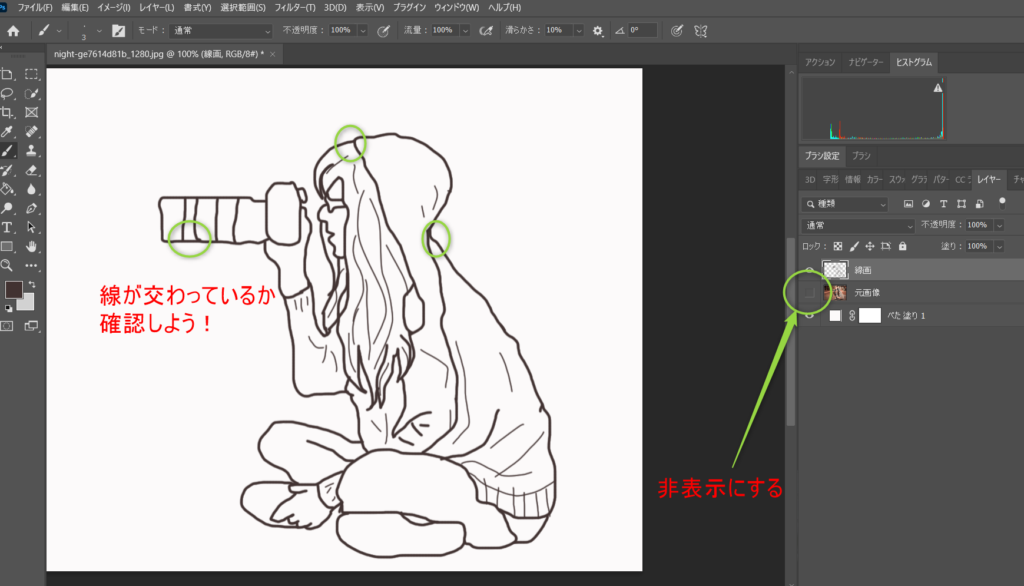
ちゃんと描けているか、元画像を非表示にして確認します。レイヤーウィンドウで各レイヤーの左にある目のマークをクリックすると、表示非表示が変更できます。

色を塗る時に線がちゃんと交わってないとうまく塗りつぶしができないので、ズームインしながら線が繋がっているか確認しましょう。


このままでもおしゃれ!!
線画を複製する
ここまできたら描いた線画を複製しておきます。
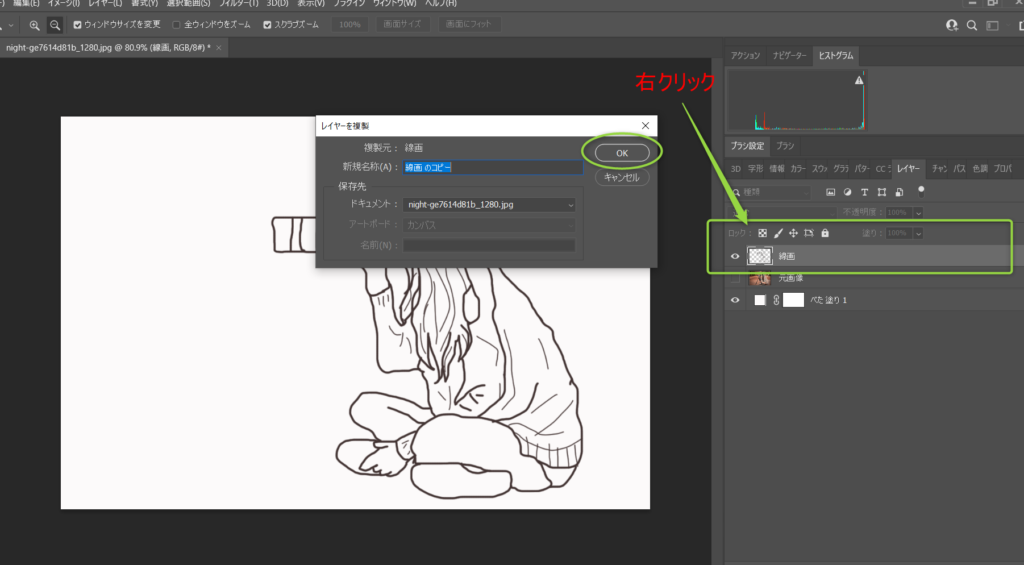
レイヤーウィンドウの[線画]を右クリック→「レイヤーを複製」を選択します。

名前はこのままで大丈夫です。
キャンバスに線画を結合させる
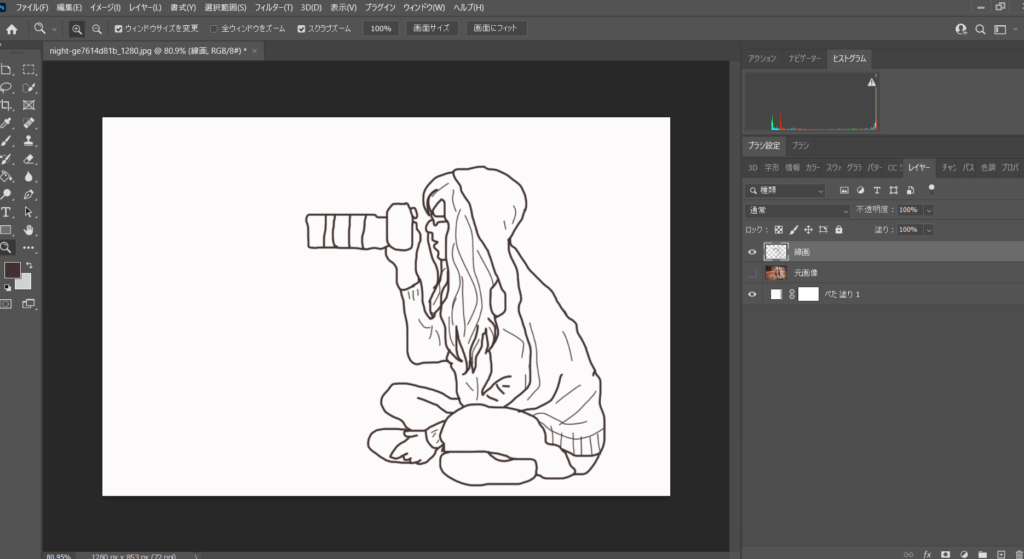
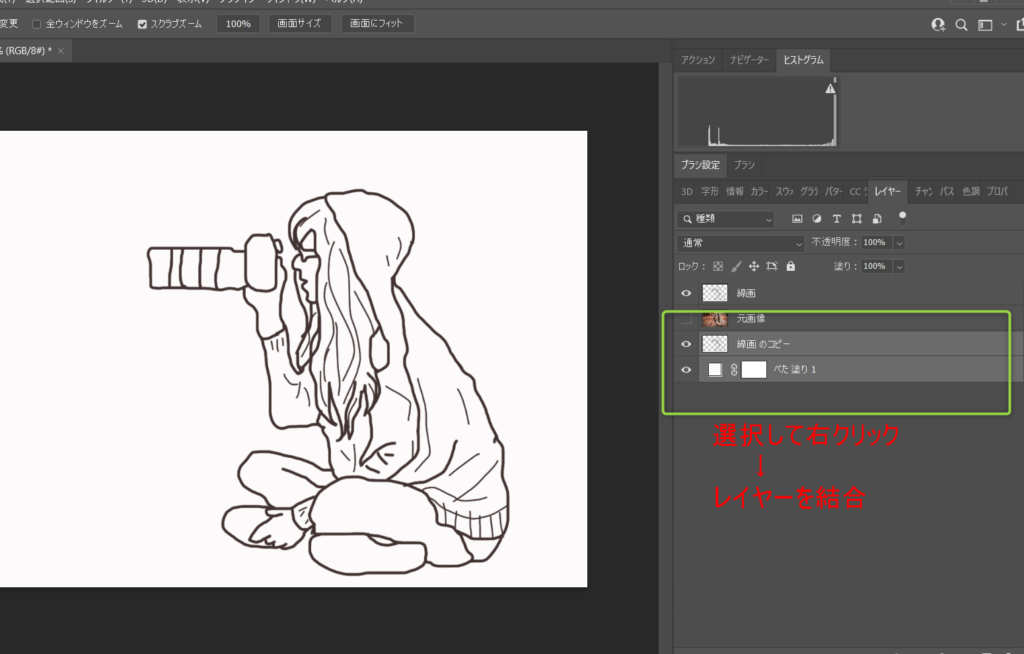
次に今作った線画のコピーと、白のキャンパス(べた塗り)をくっつけます。
[べた塗り]の上に[線画のコピー]を持ってきて、二つのレイヤーを選択して右クリック→「レイヤーを結合」を選択します。

これで真っ白だったキャパスに線画を描くことができました!
広告
色を塗っていこう!
個人的に一番好きな作業、色塗りをしていきます!
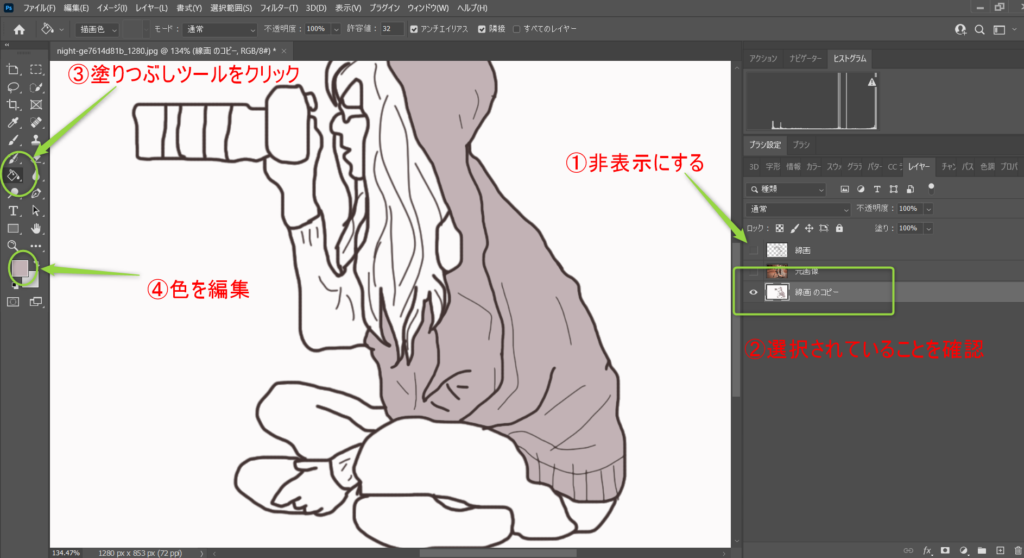
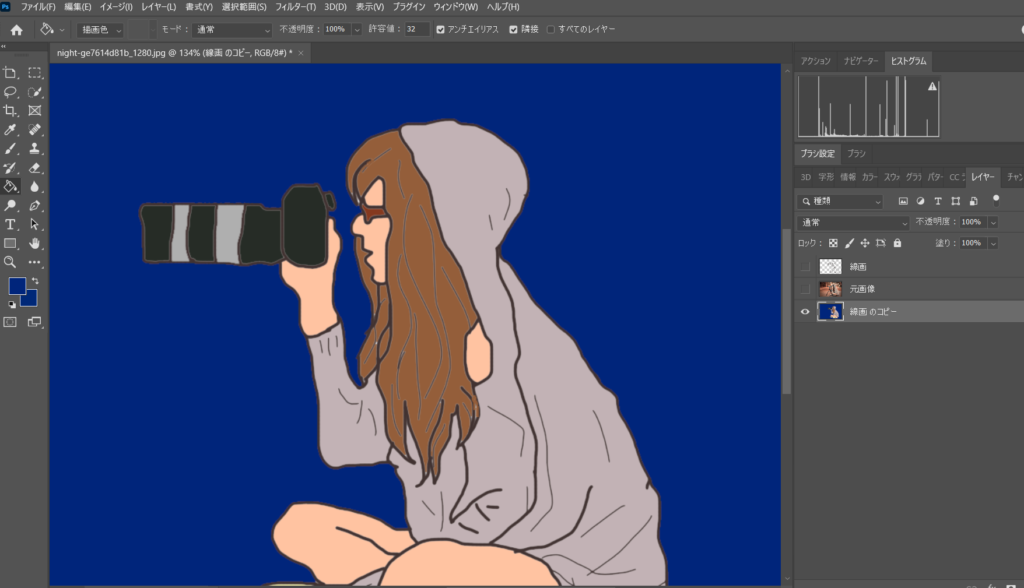
一番上にきている線画を非表示にして、先程結合した一番下のレイヤーのみを表示にして、選択されていることを確認します。
左のアイコンから「塗りつぶしツール」を選択し、先程ペンの色を編集した時と同じく、左下のアイコンからカラーを選んでいきます。

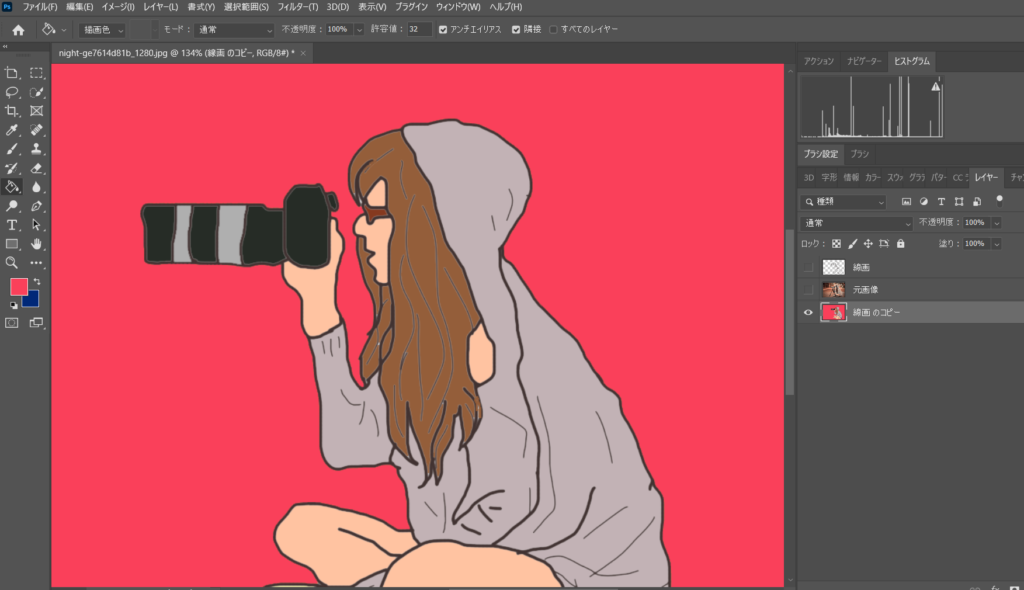
色を選んだら線画にカーソルを持ってきてワンクリックで塗り潰しができます。

塗り直しもワンクリックなのでいろんな色を試してみましょう!


特に背景の色で印象がガラッと変わるのでいろいろ試してみてくださいね♬
仕上げて保存しよう!
ここまで出来たら仕上げをしていきます!
線画を重ね直す
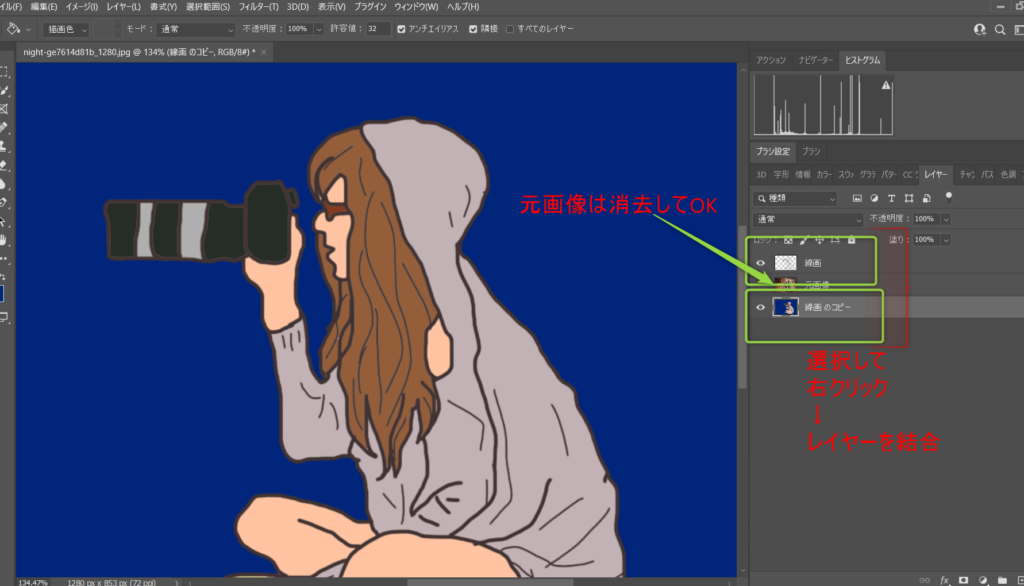
色を塗る際に線の色が変わったり消えてしまったりするので、先程とっておいた線画データを上から重ねていきます。
色を塗ったレイヤーと、一番上の線画レイヤーを選択し、右クリック→「レイヤーを結合」

ここまできたら元画像のレイヤーは消去してOKです。


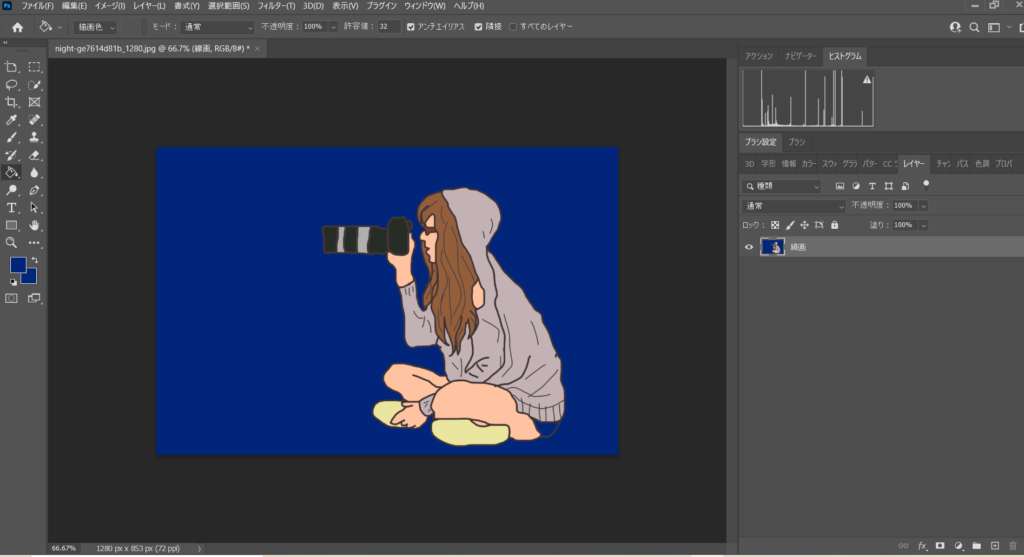
出来てきた!!あと少し!!
トリミング
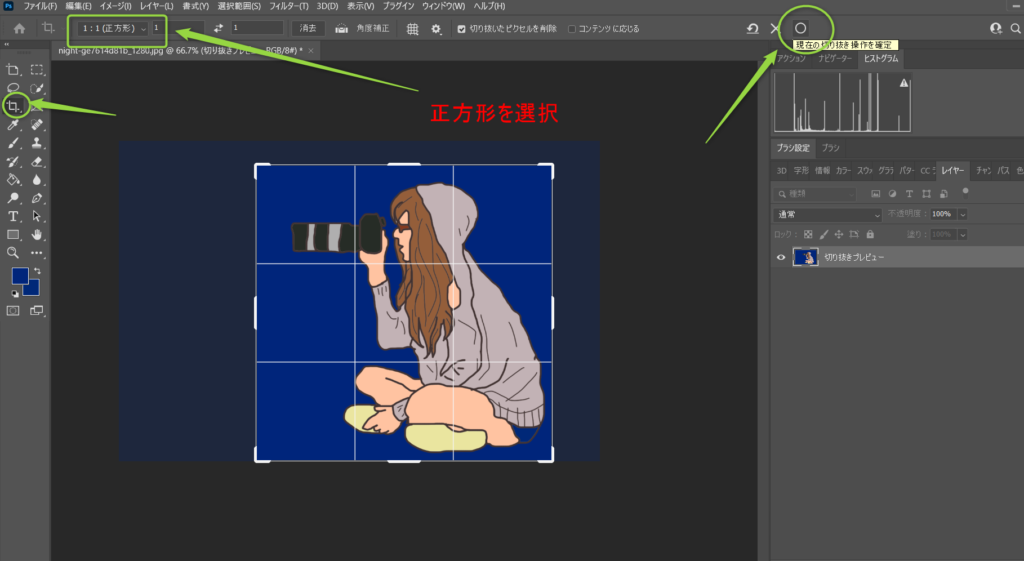
このままでもいいですが、アイコンにしたいので1:1の正方形にトリミングしておきます。
左のツールバーから「切り抜きツール」を選択すると上に編集画面が出てくるので比を正方形にします。
切り抜く画角を設定したら画面右上の丸ボタンをクリックして確定。

完成したレイヤーを右クリックして、「PNGとしてクイック書き出し」を選択して任意のフォルダーに保存して、、
完成!!!

三脚をなぞるのが面倒でなくしたら、片手で望遠レンズを軽々持っている力強いカメラ女子が完成しました。笑

お疲れ様でした!!!
広告
まとめ
いかがでしたでしょうか?
今回はPhotoshop初めての方も、絵が苦手な方でも簡単にお洒落なアイコンが作れる手順を解説しました!
出来ることが多すぎてとっつき難いPhotoshopですが、使いこなせたら本当に便利!
簡単なツールからぜひ使ってみて欲しいと思います!
7日間無料のお試しもできるので、気になっている方はまずは無料でアイコンを自作してみては?
最後までお読みいただきありがとうございました!




コメント